ペイントソフトを作ろう
このActivityでは、ボタンで絵を描くペイントソフトを作る。
作成するペイントソフト
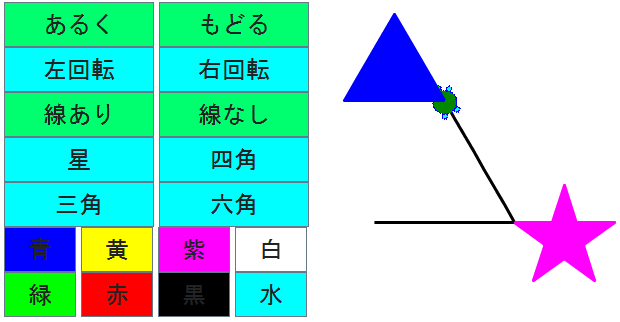
次の図は製作例である。画面にはタートルが表示されており、左側にはボタンが並んでいる。ボタンを押すと、次のような操作を行える。
- タートルの操作。この例では、「あるく」、「もどる」、「左回転」、「右回転」、「線あり」、「線なし」が用意されている。
- 描いた線で図形を作る。この例では「図形を作る」が用意されている。
- 図形の描画。この例では、「星」、「四角」、「三角」、「六角」が用意されている。
このようなペイントソフトを、少しずつ作っていこう。
ボタンの生成
今まで作ってきたプログラムは、いちど実行ボタンを押して実行したら、プログラムが動くのを黙って見ているしかなかった。また、コンピュータは高速に動くので、描いている途中は見えずに、一瞬で結果の状態が表示されてしまっていた。
コンピュータの画面で動く多くのアプリケーションソフトのように、ボタンなどのGUI部品(プログラムの画面に置いて対話的に使うグラフィカルな部品)を使えると便利である。そこでここでは、ボタンオブジェクトを使い、マウスでプログラムの動きを制御する方法を学ぶ。
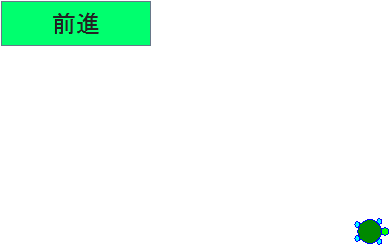
タートルなどのオブジェクトと同様に、画面にボタンオブジェクトを生成することができる。ボタンに表示する文字は、作るのパラメータとして与える。次のプログラムは、「かめた」というタートルオブジェクトと、「前進ボタン」というボタンオブジェクトを画面に作っている。
かめた=タートル!作る。 前進ボタン=ボタン!"前進" 作る。
実行すると、無事に画面にボタンが表示された。しかし、押しても何も起きないだろう。これは、押したときに何をしたらよいかという動作をボタンに指示していないためである。
動作の定義
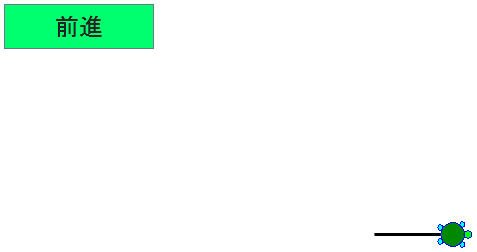
ボタンオブジェクトに動作という名前の命令(メソッド)を定義することで、ボタンを押したときの動作を定義できる。次のプログラムは、「前進ボタン」に「動作」を定義している。実行すると、ボタンを押すたびにかめたが100歩ずつ前進する。
かめた=タートル!作る。 前進ボタン=ボタン!"前進" 作る。 前進ボタン:動作=「かめた!100 歩く」。
以上が、ボタンの基本的な使い方である。表に、ボタンの命令の一部をまとめておく。
ボタンの命令(一部)
| 命令 | 用途 | 使用例 |
|---|---|---|
| 移動する | 移動する | 前進ボタン!100 0 移動する。 |
| 位置 | 特定の位置に動く | 前進ボタン!100 100 位置。 |
| 大きさ | ボタンの大きさを指定する | 前進ボタン!150 100 大きさ。 |
| 塗る | ボタンの色を指定する | 前進ボタン!(緑)塗る。 |
| 文字色 | 文字の色を指定する | 前進ボタン!(青)文字色。 |
タートルを操作する
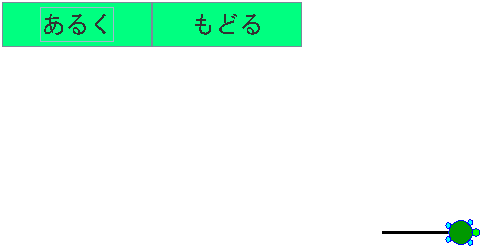
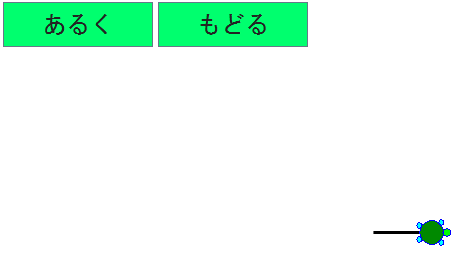
ここからは、ペイントソフトを作っていく。最初に、主役となるタートルを作ろう。ここでは「かめた」という名前にした。次に、画面の左上に2つのボタンを作る。「あるく」ボタンを押すと、かめたは前進する。「もどる」ボタンを押すと、かめたは後退する。先頭の行は、コメントである。「/ /」からその行の最後までは人が読むためのコメントとして扱われ、プログラムとして解釈されない。
// タートルオブジェクトを操作する。 かめた=タートル!作る。 歩くボタン=ボタン!"あるく" 作る。 歩くボタン:動作=「かめた!20 歩く」。 戻るボタン=ボタン!"もどる" 作る。 戻るボタン:動作=「かめた!20 戻る」。
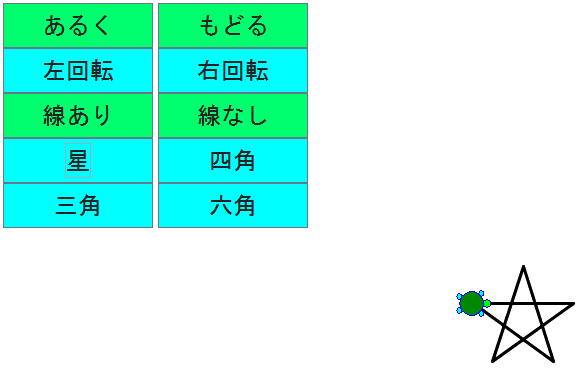
続いて、タートルを回転するボタンを作る。「左回転」 ボタンを押すと、かめたは左に回転する。「右回転」 ボタンを押すと、かめたは右に回転する。
左回転ボタン=ボタン!"左回転" 作る(水)塗る 次の行。 左回転ボタン:動作=「かめた!30 左回り」。 右回転ボタン=ボタン!"右回転" 作る(水)塗る。 右回転ボタン:動作=「かめた!30 右回り」。
続いて、タートルが動いたときに線を描くかどうかを指定するボタンを作る。「線あり」 ボタンを押すと、かめたは動いたときに線を描くようになる。「線なし」 ボタンを押すと、かめたは動いたときに線を描かないようになる。
線ありボタン=ボタン!"線あり" 作る 次の行。 線ありボタン:動作=「かめた!ペンあり」。 線なしボタン=ボタン!"線なし" 作る。 線なしボタン:動作=「かめた!ペンなし」。
図形を描く
続いて、図形を描くボタンを作る。「星」ボタンを押すと、かめたが星を描き、図形オブジェクトにする。同様に、「四角」、「三角」、「六角」ボタンを用意して、三角形、四角形、六角形の図形オブジェクトをボタンひとつで作れるようにする。
// 図形を描き図形オブジェクトにする 星ボタン=ボタン!"星" 作る(水)塗る 次の行。 星ボタン:動作=「「かめた!100 歩く 144 右回り」!5 繰り返す」。 四角ボタン=ボタン!"四角" 作る(水)塗る。 四角ボタン:動作=「「かめた!100 歩く 90 左回り」!4 繰り返す」。 三角ボタン=ボタン!"三角" 作る(水)塗る 次の行。 三角ボタン:動作=「「かめた!100 歩く 120 左回り」!3 繰り返す」。 六角ボタン=ボタン!"六角" 作る(水)塗る。 六角ボタン:動作=「「かめた!100 歩く 60 左回り」!6 繰り返す」。
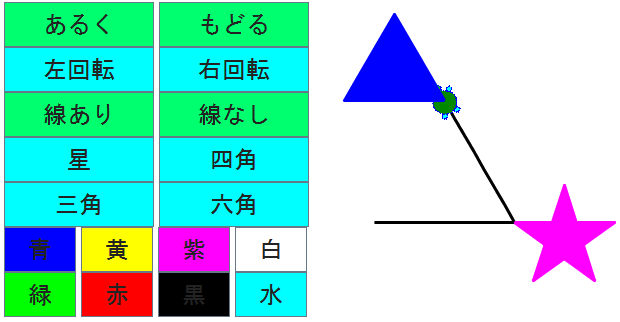
図形に色を塗る
続いて、図形に色を塗るボタンを作る。ボタンは 「青、黄色、紫、白、緑、赤、黒、水色」の8色分を作り、4個ずつ2列に並べている。それぞれの色のボタンを押すと、描いた図形に色が塗られる。
// 図形オブジェクトに色を塗る 青ボタン=ボタン!"青" 作る 72 45 大きさ(青)塗る 次の行。 青ボタン:動作=「かめた!(青)図形を作る」。 黄ボタン=ボタン!"黄" 作る 72 45 大きさ(黄)塗る。 黄ボタン:動作=「かめた!(黄)図形を作る」。 紫ボタン=ボタン!"紫" 作る 72 45 大きさ(紫)塗る。 紫ボタン:動作=「かめた!(紫)図形を作る」。 白ボタン=ボタン!"白" 作る 72 45 大きさ(白)塗る。 白ボタン:動作=「かめた!(白)図形を作る」。 緑ボタン=ボタン!"緑" 作る 72 45 大きさ(緑)塗る 次の行。 緑ボタン:動作=「かめた!(緑)図形を作る」。 赤ボタン=ボタン!"赤" 作る 72 45 大きさ(赤)塗る。 赤ボタン:動作=「かめた!(赤)図形を作る」。 黒ボタン=ボタン!"黒" 作る 72 45 大きさ(黒)塗る。 黒ボタン:動作=「かめた!(黒)図形を作る」。 水ボタン=ボタン!"水" 作る 72 45 大きさ(水)塗る。 水ボタン:動作=「かめた!(水)図形を作る」。